알립니다!!
현재 보시고 계신 강좌/글은 SDK 1.0을 기준으로 작성된 것입니다.
SDK 업데이트에 따라 변동사항이 있을 수 있으므로 새로운 SDK 버전을 기준으로 작성된 다른 글을 참고하시길 권합니다.
현재 보시고 계신 강좌/글은 SDK 1.0을 기준으로 작성된 것입니다.
SDK 업데이트에 따라 변동사항이 있을 수 있으므로 새로운 SDK 버전을 기준으로 작성된 다른 글을 참고하시길 권합니다.

이전 글에서 XML 코드를 수정하여 HelloAndroid를 출력하는 것까지 알아보았습니다. 이 정도쯤까지 왔으면, 서서히 어떤 방식으로 코드가 돌아가는지에 대해 감이 오실것이라 믿습니다. ^^;; 하지만, 그냥 넘어가기에는 아쉬우니... 이번에는 텍스트가 아닌 이미지를 출력하는 것에 대하여 알아보도록 하겠습니다.
주의하세요!
이미지의 id가 helloworld라면, 이미지 파일명도 helloworld입니다.
(안드로이드에서 이미지 파일의 이름을 id로 그대로 사용합니다)
그러므로, 이 예제를 따라하시기 전에, 적절한 이미지를 res/drawable 폴더에 helloworld라는 이름을 가지는 이미지로 저장해 주셔야 합니다. (파일의 확장명은 상관이 없습니다.)
이미지의 id가 helloworld라면, 이미지 파일명도 helloworld입니다.
(안드로이드에서 이미지 파일의 이름을 id로 그대로 사용합니다)
그러므로, 이 예제를 따라하시기 전에, 적절한 이미지를 res/drawable 폴더에 helloworld라는 이름을 가지는 이미지로 저장해 주셔야 합니다. (파일의 확장명은 상관이 없습니다.)
우선, java Code로 구현한 형태부터 알아보겠습니다. 이미지 파일의 id가 helloworld 일 때, 해당 이미지를 화면에 표시해주는 자바 코드는 다음과 같습니다.
package com.androidhuman.HelloAndroid;
import android.widget.ImageView;
import android.os.Bundle;
import android.app.Activity;
class HelloWorld extends Activity{
public void onCreate(Bundle icicle){
import android.widget.ImageView;
import android.os.Bundle;
import android.app.Activity;
class HelloWorld extends Activity{
public void onCreate(Bundle icicle){
super.onCreate(icicle);
ImageView image = new ImageView(this); // (1)
image.setImageResource(R.drawable.helloworld); // (2)
setContentView(image);
}
}
}
코드를 보시면, TextView를 사용할 때와 비교하여 크게 다른 곳은 음영으로 표시된 두 곳입니다. (1)번 부분은 텍스트를 표시할 수 있는 TextView 대힌 이미지를 표시할 수 있는 ImageView를 초기화주고 있습니다. (2)번에서는 TextView에서의 setText() 메소드 대신 setImageResource() 메소드가 사용됨으로써 표시할 이미지를 지정해줍니다.
이 때, 이미지의 주소는 R.java 파일의 포인터 주소를 참조하게 됩니다. drawable은 이미지가 저장되는 섹션이며, 이미지의 id는 파일명과 동일합니다. (setContentView()에서 R.layout.main을 사용했던 것과 연계해본다면 어떤 시스템인지 쉽게 이해가 가능하실겁니다.)
위 코드를 실행하게 되면, 해당 이미지의 원본 크기 그대로 출력되게 됩니다. 즉, XML Layout에서 layout_height와 layout_width 옵션을 모두 wrap_conent로 두었을 때와 동일한 결과를 나타냅니다. 위 코드와 동일한 결과를 출력하는 XML Code는 다음과 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView android:id="@+id/image"
<ImageView android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/helloworld"
/>
</LinearLayout>
</LinearLayout>
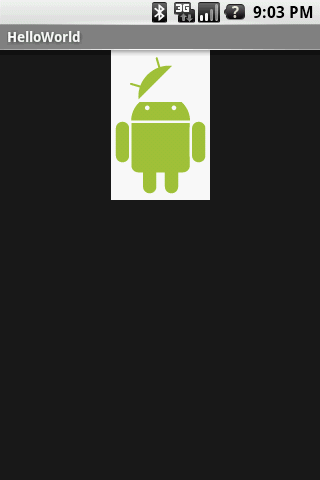
위의 코드를 실행하게 되면, 다음과 같은 화면이 표시되게 됩니다.

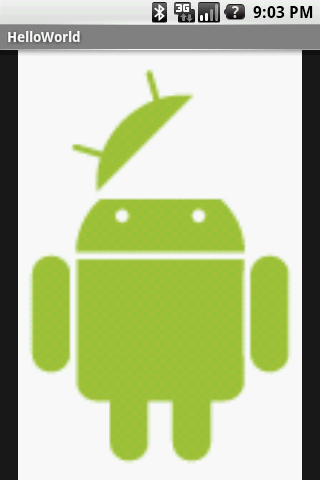
이미지 옵션에서 wrap_content를 선택하였으므로, 원 이미지 크기 그대로 출력되게 되어 위와 같이 표시가 되게 됩니다. 반면, layout_height 옵션과 layout_width 옵션 모두를 fill_parent로 바꾸게 되면, 다음과 같이 화면에 가득차게 이미지가 표시되게 됩니다.

지금까지 HelloWorld를 통해서 가장 기본적인 텍스트를 표시하는 것에서부터 시작해서 이미지 표시, XML파일 및 소스코드를 이용한 UI 작성에 대하여 알아보았습니다. 사실, 이것들은 기초적인 것에 불과합니다. 지금까지 많은 것을 해 온 것 같아도(?), 아직은 겨우 화면에 텍스트랑 이미지를 표시하는 것 밖에 하지 못한 셈이죠.
이제, 다음 글에서부터는 본격적으로 어플리케이션이 어플리케이션다워질 수 있게 해주는 인텐트(Intent)에 대하여 알아보도록 하겠습니다. 인텐트가 있어야만 단말기의 여러 정보를 바탕으로 어떤 것을 할 지 결정할 수 있고, 한 액티비티에서 다른 액티비티를 호출하는 등의 기능을 수행할 수 있습니다. 자바로 말하자면 액션리스너(ActionListener)와 액션을 발생시키는 메소드를 추가해주는 것과 동일합니다.
인텐트에 대해서는 간단하지만은 않은 관계로 어떤 식으로 진행해야할 지 고민을 많이 해야 할 듯 싶습니다 -ㅅ-~
다음 강좌 전까지 TextView와 ImageView를 함께 사용하여 두 개 모두를 표시하는 액티비티를 만들어보는 등 이때까지 배워본 것들을 최대한 응용해보시면 다음 강좌를 들을 때 큰 도움이 될 것입니다. ^^
'Out-of date' 카테고리의 다른 글
| 안드로이드 SDK 1.5를 설치해보자! (정식버전 내용 추가) (7) | 2009.05.02 |
|---|---|
| 안드로이드 에뮬레이터에 가상의 SD카드 마운트시키기 (25) | 2009.04.07 |
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (5) XML Layout 활용하기 (5) | 2008.12.28 |
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (4) 기본 생성파일 분석 및 실행해보기 (6) | 2008.12.27 |
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (4) 새 프로젝트 생성 (2) | 2008.12.21 |