알립니다!!
현재 보시고 계신 강좌/글은 SDK 1.0을 기준으로 작성된 것입니다.
SDK 업데이트에 따라 변동사항이 있을 수 있으므로 새로운 SDK 버전을 기준으로 작성된 다른 글을 참고하시길 권합니다.
현재 보시고 계신 강좌/글은 SDK 1.0을 기준으로 작성된 것입니다.
SDK 업데이트에 따라 변동사항이 있을 수 있으므로 새로운 SDK 버전을 기준으로 작성된 다른 글을 참고하시길 권합니다.

저번 글에서는 R.java파일의 용도까지 알아보았습니다.
자, 이제 드디어 작성한 어플리케이션을 실행해볼 차례입니다. 프로젝트 파일 중 HelloAndroid.java파일을 열고, 앞에서 보았던 것과 같이 HelloAndroid코드를 입력합니다.
코드를 다 입력하였으면, 이제 실행을 해 볼 차례입니다.
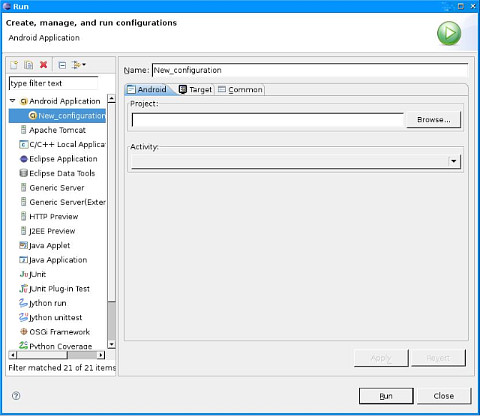
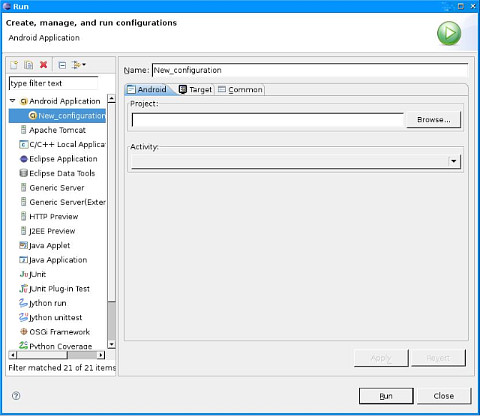
이클립스 상단 메뉴의 Run - Run Configuration을 선택합니다.

위와 같은 창이 뜨면, Name에는 실행설정 이름(사실, 아무거나 쓰셔도 상관은 없습니다만, 가급적 관련있는 것으로 써주는 것이 낫겠죠?)을 적어주면 됩니다. 여기서는 HelloAndroid를 적으시면 됩니다.
Project는 옆의 Browse.. 버튼을 선택하셔서 현재 자신의 프로젝트를 선택해주시면 되고, 이 프로젝트는 Activity가 하나밖에 없으므로 Activity에서 따로 설정할 것은 없습니다. 모든 것이 다 설정되었다면, Run을 눌러 실행하시면 다음과 같은 화면이 뜰 것입니다.
자, 이제 드디어 작성한 어플리케이션을 실행해볼 차례입니다. 프로젝트 파일 중 HelloAndroid.java파일을 열고, 앞에서 보았던 것과 같이 HelloAndroid코드를 입력합니다.
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class HelloAndroid extends Activity{
import android.os.Bundle;
import android.widget.TextView;
public class HelloAndroid extends Activity{
public static void onCreate(Bundle icicle)
{
}{
super.onCreate(icicle);
TextView HelloText = new TextView(this);
HelloText.setText("Hello, Android");
setContentView(HelloText);
}TextView HelloText = new TextView(this);
HelloText.setText("Hello, Android");
setContentView(HelloText);
코드를 다 입력하였으면, 이제 실행을 해 볼 차례입니다.
이클립스 상단 메뉴의 Run - Run Configuration을 선택합니다.

위와 같은 창이 뜨면, Name에는 실행설정 이름(사실, 아무거나 쓰셔도 상관은 없습니다만, 가급적 관련있는 것으로 써주는 것이 낫겠죠?)을 적어주면 됩니다. 여기서는 HelloAndroid를 적으시면 됩니다.
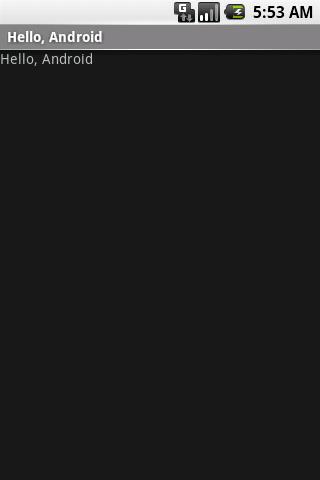
Project는 옆의 Browse.. 버튼을 선택하셔서 현재 자신의 프로젝트를 선택해주시면 되고, 이 프로젝트는 Activity가 하나밖에 없으므로 Activity에서 따로 설정할 것은 없습니다. 모든 것이 다 설정되었다면, Run을 눌러 실행하시면 다음과 같은 화면이 뜰 것입니다.

처음 에뮬레이터가 실행되려면, 어느 정도 시간이 걸리므로 조금 기다리셔야 합니다. 어느 정도 시간이 지난 후, 위와 같은 화면이 보이게 된다면 성공한 것입니다.
이로써 Hello, Android코드를 통해 안드로이드 프로그래밍의 기초적인 것들을 알아보았습니다. 아직은 Code를 이용한 방법으로 설명해드렸는데, Code를 이용하지 않고 XML Layout의 수정을 통해 Hello, Android를 띄워주는것도 가능합니다. 다음 강좌에서는 XML을 통해 Hello, Android를 만들어보도록 하겠습니다.
이로써 Hello, Android코드를 통해 안드로이드 프로그래밍의 기초적인 것들을 알아보았습니다. 아직은 Code를 이용한 방법으로 설명해드렸는데, Code를 이용하지 않고 XML Layout의 수정을 통해 Hello, Android를 띄워주는것도 가능합니다. 다음 강좌에서는 XML을 통해 Hello, Android를 만들어보도록 하겠습니다.
'Out-of date' 카테고리의 다른 글
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (6) ImageView를 이용한 이미지 표시 (16) | 2009.01.06 |
|---|---|
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (5) XML Layout 활용하기 (5) | 2008.12.28 |
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (4) 새 프로젝트 생성 (2) | 2008.12.21 |
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (3) Activity 집중공략 (15) | 2008.11.30 |
| [SDK 1.0] #03. Hello, Android!로 배우는 기초 - (2) 코드 파헤치기 (3) | 2008.11.29 |



