애플리케이션에 머티리얼 디자인을 적용하다 보면, 이전에 사용하던 아이콘과 궁합이 맞지 않는 경우가 많습니다. 디자이너가 있는 앱이라면 새로 아이콘을 제작하면 되지만, 디자이너 없이 개인 개발자 한 명 만으로 만드는 앱의 경우 새로운 아이콘을 제작한다는 것이 보통 쉬운 일이 아닙니다.
이러한 고충을 덜어 주기 위한 것인지, 구글에서는 2014년 머티리얼 디자인을 발표한 이후 이에 어울리는 여러 아이콘들을 Github 저장소를 통해 제공했습니다. 당시엔 단순히 제공되는 아이콘들의 모양과 이름만 조회할 수 있었는데요, 최근 구글 I/O 2015 이후 해당 페이지가 개편되어 아이콘을 조회하는 것 뿐 아니라 색상, 크기별로 바로 다운로드 할 수 있는 기능이 추가되었습니다.
업데이트된 페이지는 아래 링크에서 확인할 수 있습니다.
'유저 인터페이스 > Material Design' 카테고리의 다른 글
| Support Design Library (Google I/O Extended Seoul, 2015) (2) | 2015.07.14 |
|---|---|
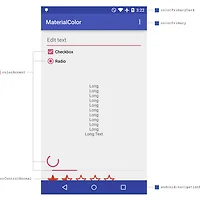
| 서포트 라이브러리(v7)로 Material Design 적용하기 - (2) 색상 테마 적용 (13) | 2014.11.19 |
| 액티비티 전체를 덮는 네비게이션 드로어 만들기 (9) | 2014.11.17 |
| 네이게이션 드로어에 머티리얼 디자인 적용하기 (8) | 2014.11.16 |
| 서포트 라이브러리(v7)로 Material Design 적용하기 - (1) 머티리얼 테마 적용 (1) | 2014.11.13 |