기본 안드로이드 설명부터 시작하여 간단한 Hello, Android 예제를 통해서 안드로이드에 대해 설명했던 포스트를 작성한지도 꽤나 많은 시간이 흘렀습니다. 그 동안 블로그에서 다루는 소식들도 많아졌고, 저도 공부를 좀 하느라(^^;;) 강좌를 작성할 여건이 영 아니였습니다 (라고 변명을 해봅니다;;). 아무튼, 변명은 그만하고 이번 강좌에서 다룰 내용에 대해 알아보도록 하겠습니다.
이번 강좌에서는, 지금까지 배운 내용을 바탕으로 간단한 어플리케이션을 (그래봤자 액티비티도 하나밖에 없지만..) 작성해보겠습니다. 바로, EditText와 리스트를 이용하여 간단한 할일을 적을 수 있는 어플리케이션입니다.

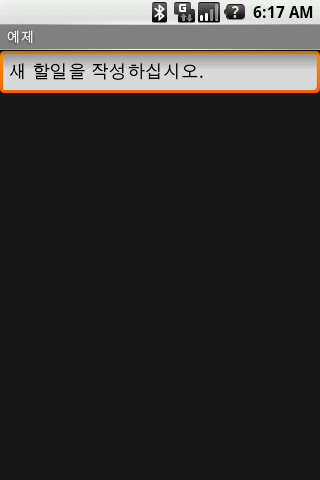
어플리케이션의 첫 화면 |

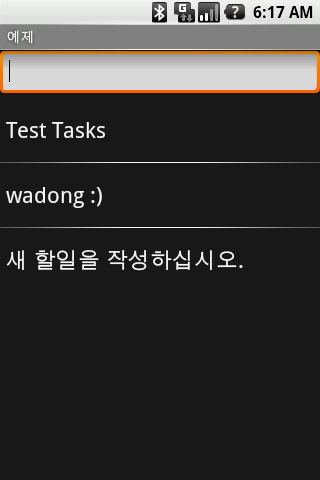
할일을 입력한 후의 화면 |
기본적인 구성은 다음과 같습니다. 이 예제 자체가 Professional Android Application Development (2009/01/17 - [안드로이드/이거, 알고있니?] - 구글 안드로이드 개발 관련 책 정보 를 참조하세요) 의 예제 중 하나라, 이 책이 있으신 분들은 그 책을 보시면서 따라하시면 됩니다. 아, 한글로 되어있다고 한글 지원할까 낚이실 분들을 위해; 한글 입력은 지원하지 않습니다. 아직 안드로이드 자체에서 한글 입력을 지원하지 않죠.
먼저, 프로젝트를 생성합니다. 이름은 마음대로(?) 하시면 됩니다. -_- 프로젝트 생성 등에 관련된 궁금증은 이전 강좌 (2008/12/21 - [안드로이드/안드로이드 입문] - #03. Hello, Android!로 배우는 기초 - (4) 새 프로젝트 생성)를 참조하세요.
우선, 레이아웃을 생성해야합니다. 모든 어플리케이션 개발의 시작은 레이아웃의 구성, 즉 GUI의 설계로부터 시작합니다.
그럼, 항상 하던대로(?) main.xml에 다음과 같이 코드를 입력합니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText android:id="@+id/myEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="새 할일을 작성하십시오."/>
<ListView android:id="@+id/myListView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
이제는 이런 XML코드들도 식상하기만 하리라 믿습니다(응??). 별다르게 어려운 내용 없이, EditText의 id로 myEditText를 지정하고, 기본으로 뜨는 텍스트로 "새 할일을 작성하십시오"를 지정하였습니다. (사실, 이걸 할 때 이게 안드로이드 메인화면에 있는 구글검색처럼 글을 쓰면 자동으로 지워지는 건 줄 알았는데, 아니더군요 -_- 뭔가 낚인기분..) ListView는 입력한 것들을 나열해주는 역할을 합니다.
이 예제 어플리케이션에서는, EditText에 할 일을 입력하고 입력버튼 중 D-pad Center 버튼을 누르면 해당 학목이 리스트에 추가되는 것을 구현합니다. 이를 구현하기 위해, 코드상에서 키 입력을 감지하는 OnKeyListener와 입력된 문자열을 배열로 넘겨주는 역할을 하는 ArrayAdapter, 그리고 ArrayAdapter로부터 받은 정보를 목록에 저장하는 ArrayList가 필요합니다.
레이아웃 설계를 끝마쳤으면, 코드를 입력할 차례입니다.
일단, 다음과 같이 코드를 입력합니다.
package com.androidhuman.ToDoList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView; // ListView 객체를 사용하기 위해 import 합니다.
import android.widget.EditText; // EditText 객체를 사용하기 위해 import 합니다.
public class HelloWorld extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView myListView = (ListView)findViewById(R.id.myListView); // GUI객체와 코드의 객체를 연결해줍니다.
final EditText myEditText = (EditText)findViewById(R.id.myEditText); //GUI객체와 코드의 객체를 연결해줍니다.
}
}
위의 코드 중, 특별하게 어려운 것은 없으니 초록색으로 하이라이트된 부분만 한번 보시면 됩니다.
아까 레이아웃을 짤 때 EditText와 ListView를 사용했는데, 그 때 id를 지정해주었습니다. id를 지정해주는 것은, 이렇게 레이아웃 상의 객체와 코드를 연결해주기 위해 사용하는데요, 여기에서도 findViewById()를 이용하여 레이아웃 객체와 코드 객체를 연결해주고 있습니다.
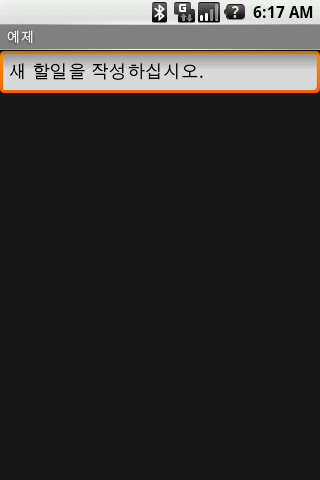
여기까지 잘 따라오셨다면, 실행했을 때 다음과 같은 화면을 보실 수 있을 것입니다.

이 상태에서는 EditText박스에 무엇인가를 입력할 수만 있을 뿐,(물론 한글은 안돼요!) 다른 것은 아무것도 작동하지 않습니다. 사용자의 입력에 따라 다른 것들이 작동하게 하려면, 액션리스너를 사용하여 구체적인 코드를 구현해주어야 합니다.
액션리스너를 사용하여 할일을 리스트에 넣는 과정은 다음 강좌에서 자세하게 다뤄보도록 하겠습니다.
'유저 인터페이스 > 레이아웃(Layout)' 카테고리의 다른 글
| 네 자리는 내가 결정한다 - 레이아웃(Layout) (18) | 2010.01.21 |
|---|---|
| 이클립스에서 액티비티 레이아웃을 만드는 쉬운 방법 (0) | 2009.10.20 |
| #04. 예제로 알아보는 GUI 디자인 - (3) 리스너 추가 및 마무리하기 (28) | 2009.02.21 |
| #04. 예제로 알아보는 GUI 디자인 - (2) 코드 작성하기 (3) | 2009.02.20 |