액티비티
- ListViewExample (ListViewExample.java)
레이아웃
- main.xml (ListViewExample)
API Level
- 7 : Android 2.1
 |
 |
- ListView
- 어댑터
- 원본 데이터
앞의 AutoCompleteTextView에서와 마찬가지로, ListView에서도 원본 데이터와 그 데이터를 표시해주는 ListView 사이에 어댑터가 필요합니다. 여기에서도 마찬가지로 어댑터는 원본 데이터를 ListView와 연결시켜줌과 동시에, 리스트에 원본 데이터를 어떻게 표시할 지 정의해줍니다.
탭을 사용할 때와 마찬가지로, ListView를 조금 더 편하게 사용하기 위해 액티비티를 구현할 때 List
안드로이드에서 ListView를 표시할 때 그냥 Activity를 상속하는 클래스를 사용할 수도 있지만, List에 관련된 여러 메소드들이 추가되어있는 ListActivity를 주로 사용합니다.
ListActivity를 상속하는 액티비티를 작성할 경우 ListView의 어댑터를 설정할 때 ListView를 참조하는 객체를 만들지 않아도 어댑터를 지정할 수 있지만, ListView의 id를 필히 @android:id/list로 설정하셔야 합니다. 그렇지 않으면 아래와 같이 런타임 오류가 발생하게 됩니다.

ListView의 ID를 제데로 설정해주지 않으면 발생하는 런타임 오류
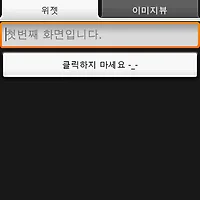
ListActivity를 상속하게 되면 리스트에 표시할 항목이 없을 때 사용자에게 보여줄 화면을 설정하는 것도 비교적 쉽게 할 수 있습니다. 일반적으로 아래와 같은 화면이 되겠죠.

리스트에 표시할 내용이 없을 때 사용자에게 보여주는 문구
이처럼 리스트에 표시할 내용이 없을 때, 빈 화면을 보여주는 대신 사용자에게 항목을 추가하는 방법에 대한 안내를 해주거나, 최소한 "항목이 없습니다" 정도는 표시해 주는 것이 예의(?) 입니다. :)
위와 같이 표시할 항목이 없을 때 대체로 표시할 화면을 설정하려면, 해당 화면 (레이아웃, 뷰)의 id를 @android:id/empty로 설정해주면 됩니다. 정말 매우 간단하죠? 예제에서는 표시할 항목이 없을 경우 아래와 같이 간단한 문구를 표시해주도록 구현하였습니다.

한번 예제의 레이아웃 코드 중 일부를 보도록 하겠습니다.
[main.xml]
<ListView android:layout_height="wrap_content"
android:id="@android:id/list"
android:layout_width="fill_parent"/>
<TextView android:layout_width="wrap_content"
android:id="@android:id/empty"
android:text="표시할 내용이 없습니다."
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<EditText android:layout_height="wrap_content" android:id="@+id/inputText" android:layout_width="0dp" android:layout_weight="5" android:hint="추가할 단어를 입력하세요."/> <Button android:layout_height="wrap_content" android:layout_width="0dp" android:layout_weight="1" android:id="@+id/inputButton" android:text="Add"/>
package com.androidhuman.example.ListViewExample;
import java.util.ArrayList;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
public class ListViewExample extends ListActivity {
private ArrayList<String> list;
private ArrayAdapter<String> adapter;
private EditText inputText;
private Button inputButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
inputText = (EditText)findViewById(R.id.inputText);
inputButton = (Button)findViewById(R.id.inputButton);
list = new ArrayList<String>();
inputButton.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
list.add(inputText.getText().toString());
inputText.setText("");
adapter.notifyDataSetChanged();
}
});
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, list);
setListAdapter(adapter);
}
}
주요 부분에 대해 한번 다시 살펴보도록 하겠습니다. 어댑터를 생성하는 과정은 기존에 AutoCompleteTextView에서 봤던 과정과 동일합니다. 표시할 데이터 및 표시될 레이아웃을 설정해주고 있습니다.
그리고, 해당 어댑터를 ListView의 어댑터로 지정하기 위해 setListAdapter()메소드에 우리가 만든 어댑터를 인자로 넘겨주고 있습니다. 이렇게 해서야 비로소 우리가 표시하고 싶은 데이터와 데이터를 표시해줄 ListView가 연결이 된 셈입니다.
그리고, 버튼의 리스너 부분을 한번 보도록 하죠.
@Override
public void onClick(View v) {
list.add(inputText.getText().toString());
inputText.setText("");
adapter.notifyDataSetChanged();
}
 |
 |
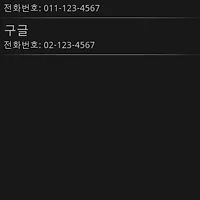
ListViewExample 예제의 실행 모습
@Override
protected void onListItemClick (ListView l, View v, int position, long id){
super.onListItemClick(l, v, position, id);
Toast.makeText(this, list.get(position), Toast.LENGTH_SHORT).show();
}- ListView : 리스트 항목 선택 이벤트가 발생한 ListView
- View : 선택한 "항목"의 뷰 인스턴스 (리스트의 한 항목)
- position : 선택한 항목의 인덱스 값
- id : 데이터베이스 등을 표시하는 ListView일 경우 선택한 항목의 id값

두 번째 항목을 클릭했을 때의 화면
'유저 인터페이스 > 뷰(View)' 카테고리의 다른 글
| #11. List 집중공략! - (3) Custom ArrayAdapter를 이용한 ListView (50) | 2009.06.08 |
|---|---|
| #11. List 집중공략! - (2) 여러가지 ListView 만들어보기 (19) | 2009.06.01 |
| #08. TabView 및 FrameLayout을 이용한 탭 이용하기 (47) | 2009.04.08 |
 ListViewExample.zip
ListViewExample.zip