저번 시간에는 구글맵을 띄우기 위해 API Key를 발급받는 과정까지 알아보았습니다. 이번 시간부터는 본격적으로 구글맵을 띄워보는 것에 대해 다뤄보도록 하겠습니다.
[어플리케이션 정보]
액티비티
레이아웃
권한 (uses-permission)
외부 라이브러리 (uses-library)
API Level
액티비티
- HelloMaps (HelloMaps.java)
레이아웃
- main.xml
권한 (uses-permission)
- android.permission.INTERNET
- android.permission.ACCESS_FINE_LOCATION
외부 라이브러리 (uses-library)
- com.google.android.maps
API Level
- 6 : Google APis [Android 2.0.1]
어플리케이션 소스 :
구글맵은 인터넷을 통해 실시간으로 지도 데이터를 받게 되는데, 이를 위해 메니페스트 파일에 인터넷 사용 권한 (android.permission.INTERNET)을 추가해주어야 합니다. 이를 추가하지 않으면 지도 데이터를 받아올 수 없으므로 지도가 제데로 표시되지 않습니다. 그리고, 나중을 위해서(?) GPS의 위치 정보를 받을 수 있는 권한인 ACCESS_FINE_LOCATION도 추가해주도록 하였습니다.
package com.androidhuman.example.HelloMaps;
import com.google.android.maps.MapActivity; // Activity가 아닌 MapActivity를 추가합니다.
import android.os.Bundle;
public class HelloMaps extends MapActivity { // MapActivity를 상속합니다.
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
protected boolean isRouteDisplayed() { // MapActivity를 상속하면, 이 메소드를 추가해줘야 합니다.
// TODO Auto-generated method stub
return false;
}
}
설정이 끝났다면, 레이아웃에 MapView를 추가해주는 일이 남았는데요, 그 전에 권한 설정 및 라이브러리 사용 설정을 변경해주어야 합니다. AndroidManifest.xml 파일을 열어보도록 합시다.

이클립스에서 열어본 Androidmanifest,xml 파일
일단, 권한(Permission)설정을 추가해주도록 합시다. 아래 탭에서 Permission 탭을 클릭합니다.
인터넷 사용 권한과 위치정보를 받을 수 있는 권한을 추가해보도록 합시다.
Add.. 버튼을 눌러 다음 창을 띄웁니다. 여기서 Uses Permission을 클릭해줍니다.

OK를 클릭한 후, 아래와 같이 위치정보를 이용하는 권한을 추가해주고, 같은 방법으로 인터넷을 이용하는 권한까지 추가해주도록 합시다.


그 다음은, 구글맵을 사용하기 위해 라이브러리를 이용하도록 해주는 과정을 수행합니다. Application 탭을 클릭한 후,Application Nodes의 Add.. 버튼을 누른 후, Uses Library를 선택합니다.

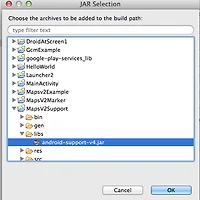
OK를 누른 후, 아래와 같이 사용할 라이브러리를 선택해줍니다.

다 추가하였다면, main.xml을 다음과 같이 수정합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.google.android.maps.MapView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:apiKey="자신의 API KEY" />
</LinearLayout>
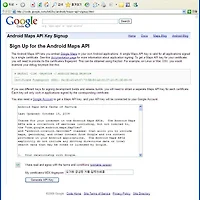
위의 코드에서, apiKey (API Key)가 가장 중요합니다. apiKey에 이전 강좌 (2009/03/16 - [안드로이드/안드로이드 입문] - #06. 구글맵 API 활용하기 - (1) MD5 Fingerprint 생성, API Key 발급받기)에서 발급받았던 API Key를 입력해야만 지도가 제데로 보이게 됩니다. 잘못된 키를 입력한다면, 지도가 제데로 뜨지 않고 회색 타일(?) 만 뜨게 되니, 주의하세요!
위에 첨부한 소스 파일을 그대로 테스트해보시려는 분들은 소스 파일에 입력되으 있는 API Key를 그대로 사용하시면 지도가 제데로 뜨지 않으니 필히 자신이 발급받은 API Key로 수정한 후 사용하셔야 합니다.
API Key를 수정하였다면, MapView 속성 중 Clickable을 true로 설정하여 맵을 클릭할 수 있도록 해줍니다. 지도롤 이동하려면 지도를 클릭한 후 움직여주어야 하니, 이 옵션은 필수입니다. :)
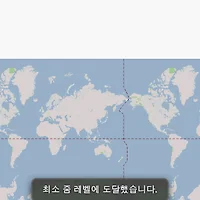
모두 추가해주었다면, 한번 실행해 볼까요? 다음과 같이 나온다면 성공한 것입니다!

어때요? 생각보다 어렵지는 않죠? :)
API Key를 수정하였다면, MapView 속성 중 Clickable을 true로 설정하여 맵을 클릭할 수 있도록 해줍니다. 지도롤 이동하려면 지도를 클릭한 후 움직여주어야 하니, 이 옵션은 필수입니다. :)
모두 추가해주었다면, 한번 실행해 볼까요? 다음과 같이 나온다면 성공한 것입니다!

어때요? 생각보다 어렵지는 않죠? :)
다음 시간에는 지도를 확대/축소하는 것에 대해서 알아보도록 하겠습니다.
'위치 기반 서비스 사용하기 > 구글 지도 (Google Maps)' 카테고리의 다른 글
| Google Maps Android API v2 사용하기 (인증 및 초기설정, 지도 띄우기) (186) | 2016.04.08 |
|---|---|
| Google Maps Android API v2 사용하기 (ICS 이하 단말기 지원하기 : SupportMapFragment) (12) | 2013.01.13 |
| 구글맵 API 활용하기 - (1) MD5 Fingerprint 생성, API Key 발급받기 (46) | 2010.01.08 |
| 구글맵 API 활용하기 - (3) 지도에 확대/축소 기능 추가하기 (47) | 2009.11.12 |
 HelloMaps.zip
HelloMaps.zip